When you use the merge tag, the WooCommerce MailChimp Newsletter Discount Extended (WCMNDE) plugin will automatically retrieve the user’s discount code and display it to the subscriber when you send MailChimp emails.
This can save you a lot of time that you would have spent doing it manually otherwise.

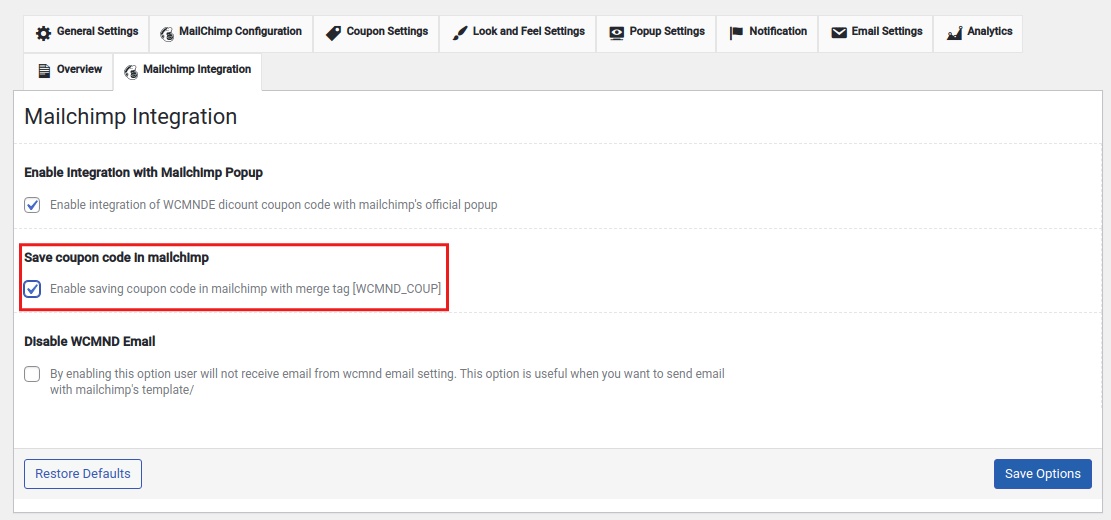
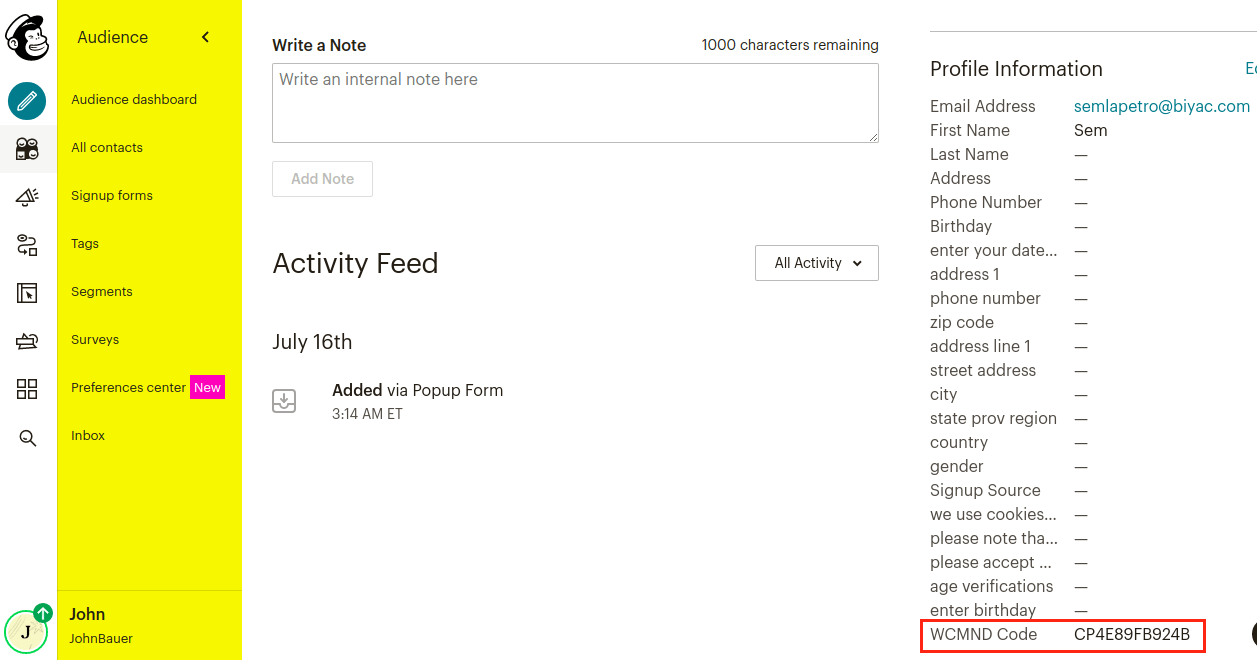
- If this option is selected, when a visitor subscribes to the MailChimp popup, the coupon code, along with other details, will be automatically saved in the MailChimp account‘s subscriber profile information page.

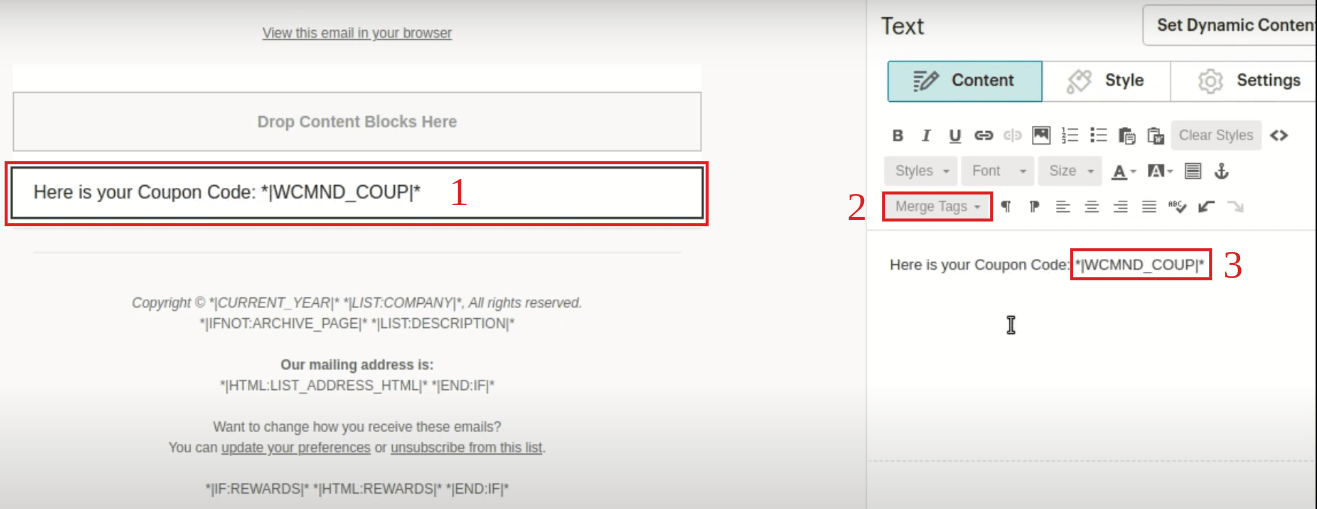
- Using Merge Tag, you can dynamically add this coupon code to your email campaigns. Add a simple text field from the MailChimp Editor (you can choose any other text field as well).
- Next, as shown in the image below, click on the Merge Tags button and look for WCMND Coupon in the list that appears.
- Click on it, and *|WCMND COUP|* will appear in the text field. This is the merge that will dynamically insert the discount code after the email has been delivered.

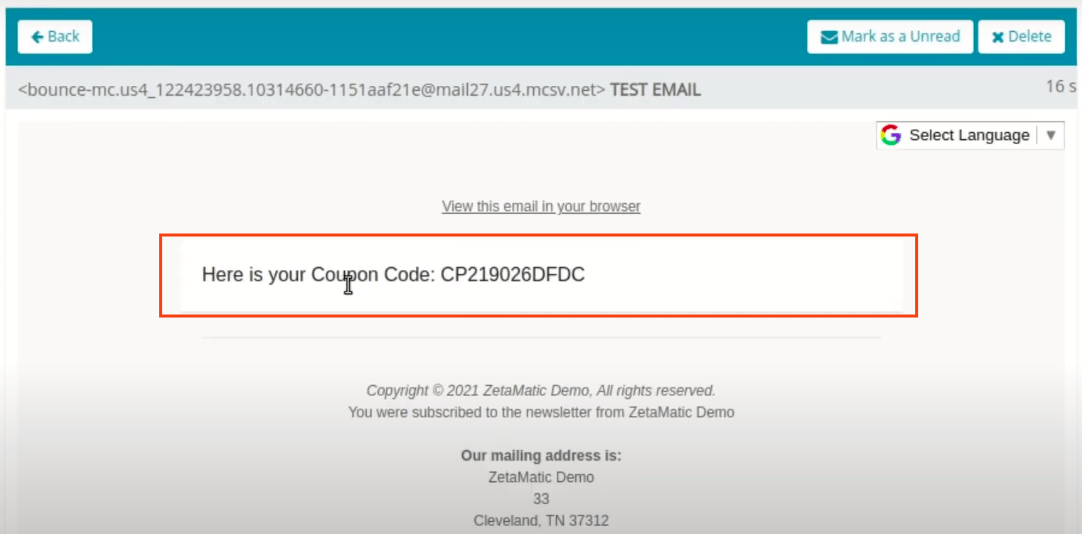
- Here’s an example of how the discount code will appear once the email has been delivered.

To have a clear idea, we suggest you watch this section of the video to see how it works. And in this section, you’ll learn how to use the merge tag to dynamically include the discount code in your email campaigns.
Please note that this only works if the plugin is set to the discount option and not normal use.




