This setting allows you to configure the autocomplete form field mapping for the WooCommerce Checkout Block. Field mapping can be used to combine multiple fields into a single field. The field mapping is identical to that used for Checkout Address Autofill for WooCommerce Pro.
You can watch this video to learn how to do field mapping on your checkout page.
- This feature necessitates the installation of the WooCommerce Block and the Gutenberg plugins. After activating these plugins and enabling the aforementioned options, go to any post or page and edit it.
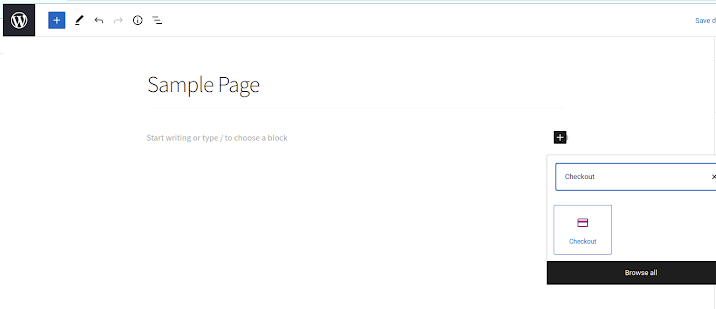
- Add the Checkout block with the + sign and save/update your changes

- Click the Preview button.
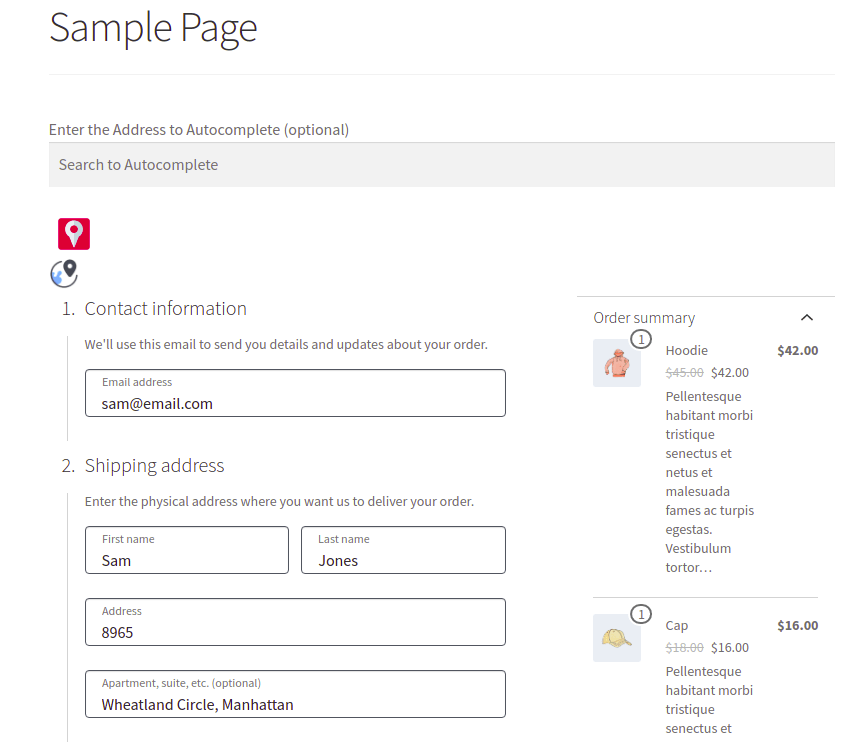
- You should see the Autocomplete field for the checkout address, as well as the Current Location and Location Picker (if enabled).

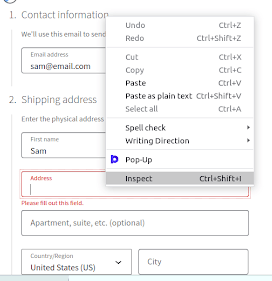
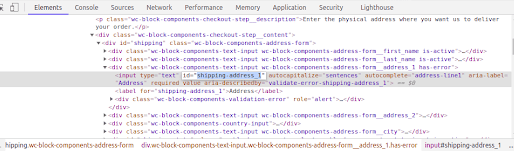
- To combine multiple fields into one, select the field where autofill data is to be configured, then right-click and select Inspect.

- Return to the plugin’s settings page after copying the text from the id field.

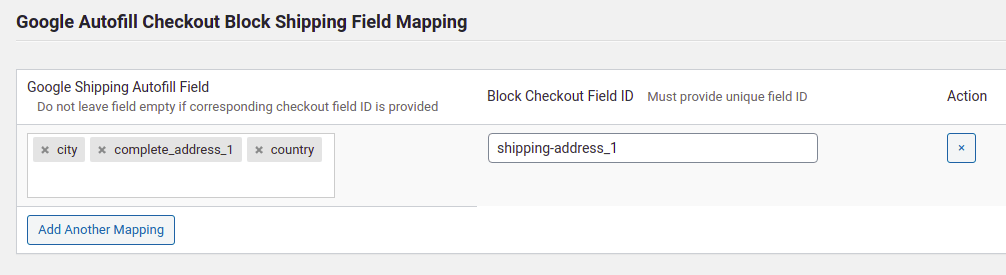
- Paste the Id property value into the Block Checkout Field ID. Select the Google Autofill Field variables to be mapped for the corresponding checkout form field from the drop-down list.

- Save the changes.
- As you can see in the image, the field variables have successfully mapped in one field, the city, complete address 1, country values in the Address field.