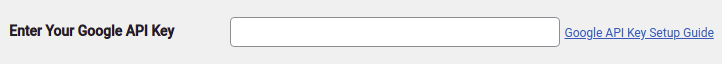
The plugin uses Google Maps JavaScript API key real-time address validation. The plugin would not function without this. Once you’ve obtained the correct Google API, enter it in the field below, and the plugin will function; address fields will be auto-filled accordingly.

- The Google API key can be obtained from the Google dashboard. If you do not already have a Google account, you must create one. You can access the Google APIs services dashboard by directly logging in with your Google account credentials. Please keep in mind that billing must be enabled for this account.
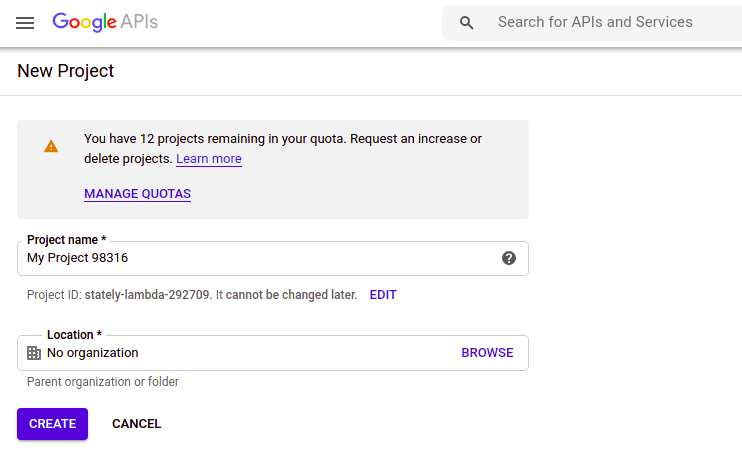
- Select the Create Project button near the top of the Google APIs dashboard:
- Enter the Project name and Location on the next page, then click CREATE.

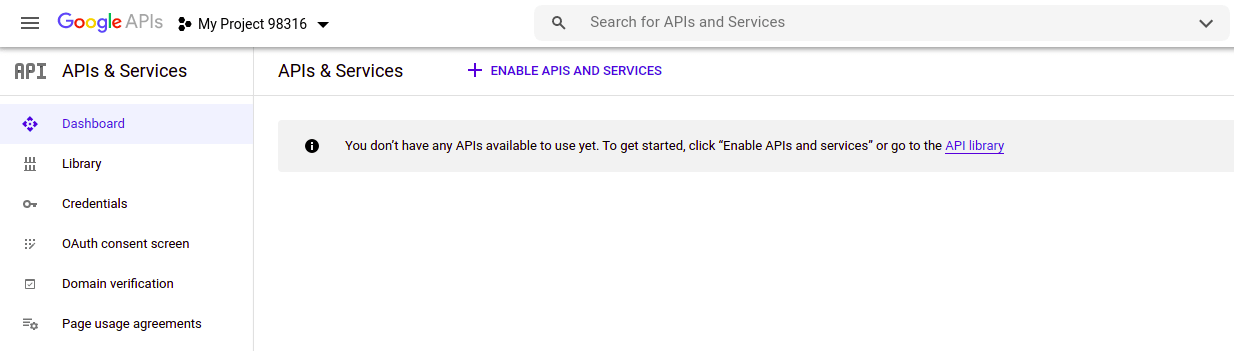
- On the APIs & Services dashboard page, click ENABLE APIS AND SERVICES.

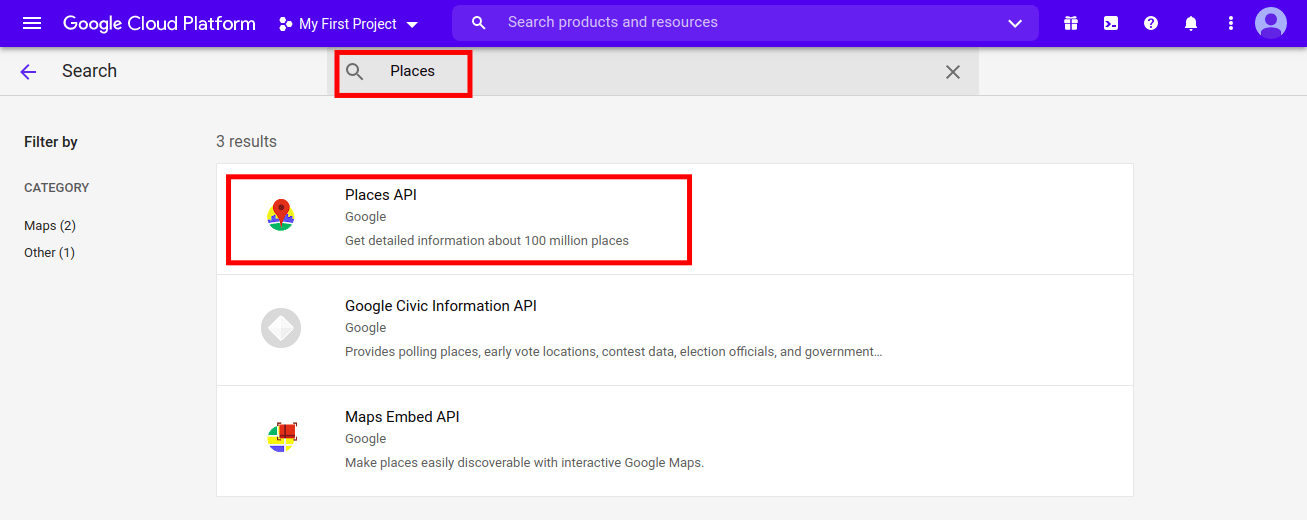
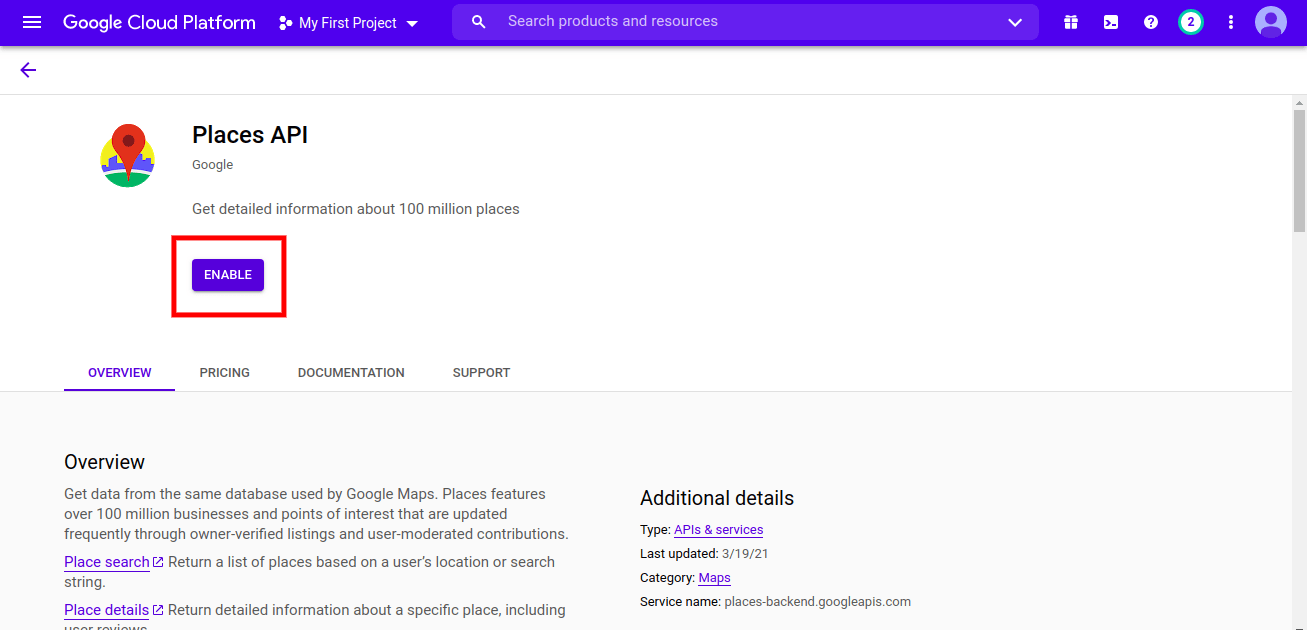
- Search for Maps JavaScript API and Places API in the API library and enable these.


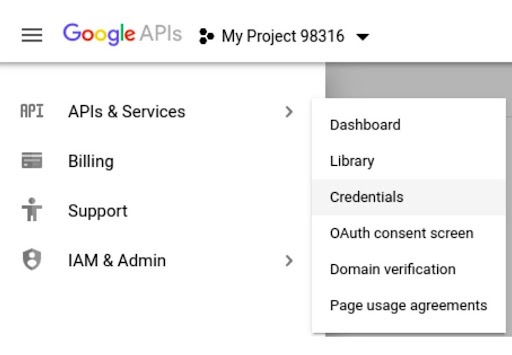
- After you’ve enabled the Maps Javascript API, navigate to APIs and Services > Credentials on the left side menu.

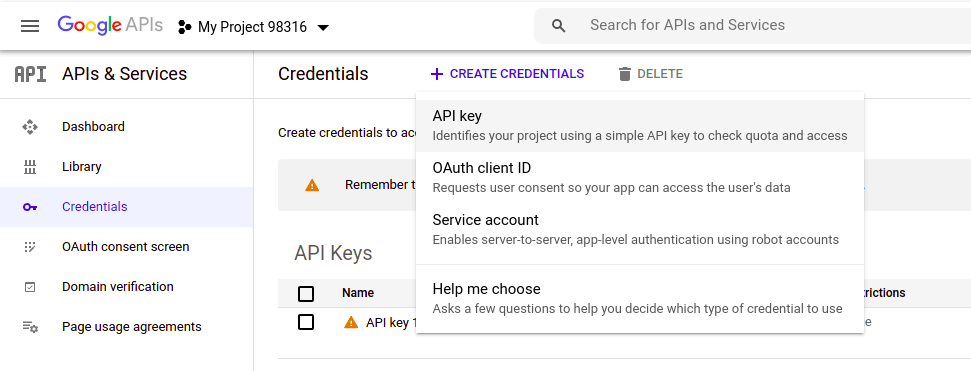
- Click on the Credentials > CREATE CREDENTIALS > API key.

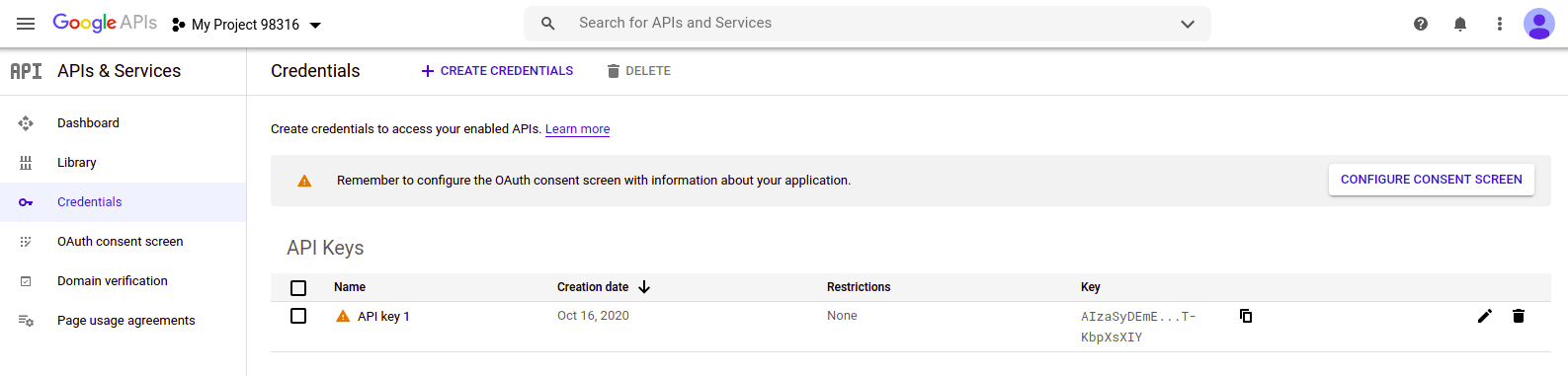
- It generates the API key automatically in the API Keys section. Editing Application Restrictions and API Restrictions are possible by clicking on the edit icon to the right of the API key.

- To enable Google Maps on your website, copy the API key and paste it into the plugin’s API Key section.